
Izrada sajta u 10 koraka
Bez obzira kakav sajt želite da napravite, on treba da vas predstavlja na internetu u najboljem svetlu. Izrada sajta koji će postići rezultate i biti uspešan, treba uraditi u nekoliko koraka.
Faze razvoja web sajta
Planiranje sajta - intervju sa naručiocem
Planiranje je početna i najvažnija faza razvoja sajta. Ostale faze nisu manje važne, ali ako na početku napravimo dobar plan, izradu sajta ćemo dalje odrađivati rutinski.
Intervju sa naručiocem sajta u ovoj fazi je od krucijalnog značaja. Od naručioca treba da saznamo više o delatnosti kojom se bavi i šta želi da predstavi na sajtu.
Na osnovu informacija o poslu kojim se klijent bavi, definišemo ciljnu grupu korisnika. Sajt ćemo dalje razvijati prema zahtevima i potrebama tih korisnika.
Odabir pravog tipa sajta pravimo na osnovu zahteva klijenta, to jest, namene sajta. Na primer: sajt rent a car agencije, biće potpuno drugačiji od sajta online umetničke galerije. Za različite namene pravimo različite sajtove: blogove, eCommerce sajtove, Online galerije, web prezentacije i druge.
U ovoj fazi potrebno je da jasno definišemo: glavne ciljeve sajta, kako će sajt da izgleda i šta treba da sadrži.

Odabir alata za izradu sajta
Pravilan odabir adekvatnog alata za izradu sajta će značajno uštedeti vreme u daljim fazama. To nam pomaže da nudimo kratke rokove izrade i niže cene usluge.
Na osnovu tipa sajta koji smo odlučili da napravimo, biramo alate i tehnologije. Ako pravimo jednostavniji sajt koji ne zahteva mnogo funkcionalnosti, pravi izbor bi bio neki od popularnih CMS sistema kao što je Wordpress. Za izradu jednostavnog wordpress sajta nije neophodno poznavanje programiranja. CMS sistem poseduje GUI alate koji pomažu u kreiranju stranica i elemenata na sajtu.
Ozbiljniji web developeri će se odlučiti za izradu prilagođenih sajtova. Ovaj način izrade sajta zahteva dodatna znanja i veštine kao što su programiranje.
Osnova svih web stranica koje se prikazuju u web pregledaču je HTML dokument koji je stilizovan CSS stilovima i automoatizovan JS programskim jezikom. Poznavanje HTML, CSS i JS je obavezno za programiranje sajtova na frontend i backend.
Za razvoj custom sajtova mogu da se koriste različiti programski jezici kao što su: ASP,C#, javaScript, Python, PHP i mnogi drugi. Takođe, postoje i brojni framework zasnovani na nekim od tih programskih jezika. Neki od popularnih PHP framewrok-a: Laravel, Yii2.
U poslednje vreme za razvoj sajtova se sve više koristi javascript i na serveru i kod klijenta: Node.js, React.js, Express.js
Saveti:
Birajte programski jezik ili alat sa kojim vam treba manje vremena za izradu sajta.
Izaberite tehnologije sa kojim imate veće iskustvo.
Birajte alate kojima ćete napraviti kvalitetan, pouzdan i siguran sajt.

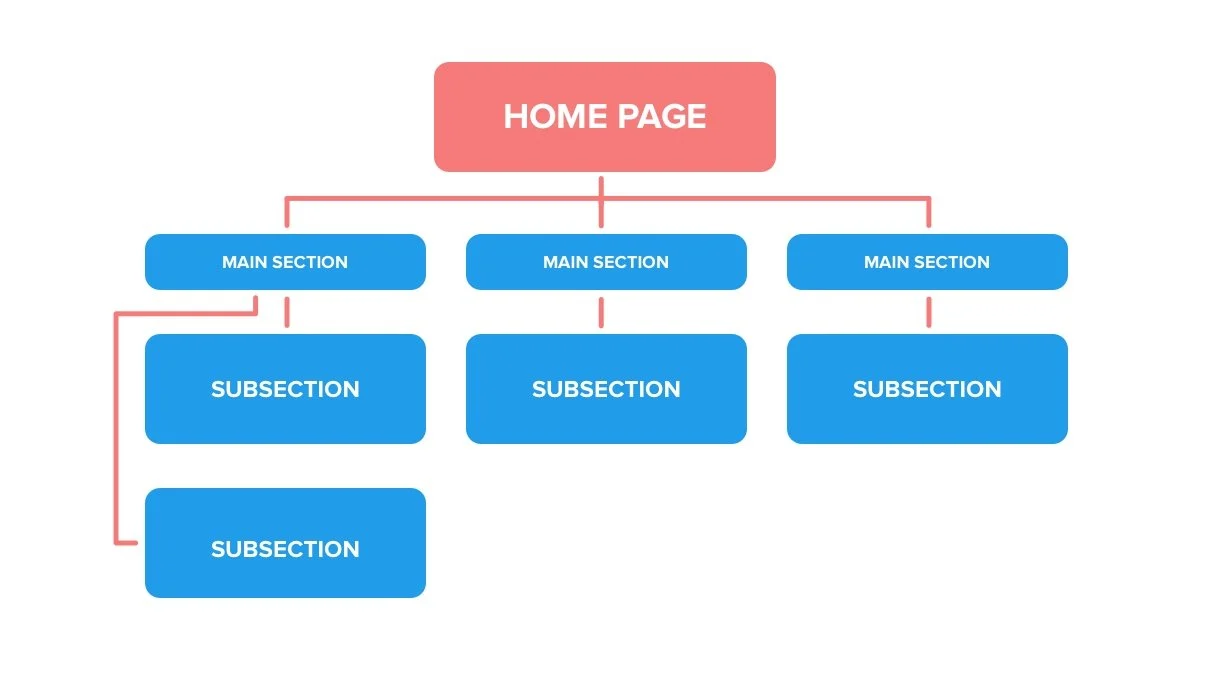
Kreiranje strukture sajta
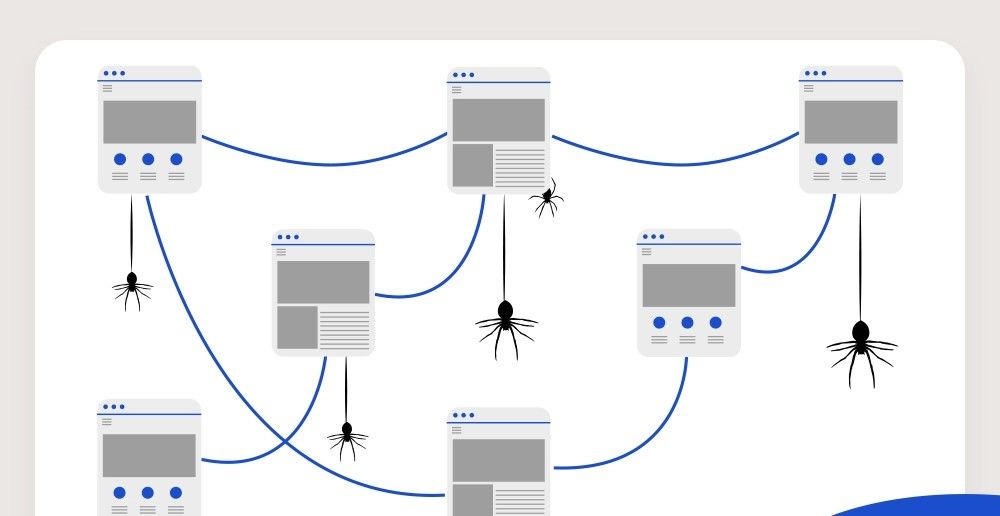
Struktura sajta treba da je pregledna, tako da korisnik može lako doći do dodatnih informacija. Organizovanje strukture sajta važno je i zbog SEO optimizacije. Pauci (eng.Spiders) ili krovleri web pretraživača kao što su Google, više cene kada je web lokacije dobro organizovana.
Struktura web lokacije treba da je podaljena u nekoliko sekcija. Hijerarhijska struktura je dobar način kvalitne organizacije sajta. Na taj način sajt organizujemo tako da grupišemo srodne teme u posebnim stranicma. Svaka stranica grupe sadrži linkove ka stranicam koje su dublje u strukturi sajta a koje su podčinjene stranice. Dalje, te stranice mogu da imaju linkove ka stranicama još dublje u strukuri ili u drugim grupama. Dobrim odabirom linkova koje ćemo postaviti na određene stranice pomoći će korisniku da pronađe informacije koje traži na našem sajtu.
Poželjno je da u svaku stranicu jedne grupe dodamo linkove ka ostalim stranicama te grupe.
Preporučena struktura svake stranice treba da ima zaglavlje (header), telo (main) i podnožje (footer). Glavna navigacije koja će biti prikazana u zaglavlju svake stranice na sajtu, treba da sadrži linkove za jednostavan pristup ostalim važnim stranicama.

Dizajn sajta
Sajt koji pravimo namenjen je korisnicima naših usluga pa treba da je u skladu sa njihovim potrebama. Korisnički interfejs sajta treba da je lak i jednostavan za upotrebu. Važne informacije i veze treba da su vidljive i uočljive.
Responsivan dizajnU današnje vreme veći deo korisnika, sajtovima pristupa sa mobilnih uređaja. Zato je važno da sajt bude prilagođen za prikazivanje na mobilnim uređajima. Mobile-first dizajn je dobra praksa za pravljenje sajtova responsivnog dizajna. Ovom metodom dizajniramo sajt za prikazivanje na ekranima manje rezolucije, a onda ga prilagođavamo za veće ekrane.
NavigacijaNavigacija mora da bude vidljiva i dostupna. Boja teksta navigacije se bira tako da bude lako čitljiva na boji pozadine. Svaka stranica koja je niža u hijerarhiji treba da sadrži navigaciju za povratak na predhodnu stranicu. Svaki element na koji korisnik može da utiče potrebno je dizajnirati tako da se razlikuje od ostalog sadržaja na stranici.
Tema boja
Izbor teme boje sajta se radi na osnovu namene sajta i delatnosti koju sajt promoviše. Kombinacije boja na sajtu treba da utiču na korisnikove emocije.
Na primer. Za veganski sajt izabraćemo kombinaciju boja u kojoj bi dominirala zelena boja koja asocira na veganstvo. Sajt za predstavljanje profesionalnih usluga trebaju da su u blagom tonu bez previše upadljivih drugih boja, dok za zabavne sajtove koristimo veći broj boja.
Pravilnim odabirom boja možemo značajno poboljšati poverenje naših budućih korisnika.
Izbor fontova još jedan važan faktor dobrog dizajna sajta. Fontovi treba da su jednostavni, jasni I čitljivi. Možemo koristiti nekoliko fontova, posebno za naslove, istaknute poruke I ostali tekst. Ne treba preterivati sa fontovima. Dva ili tri različita fonta su dovoljna za kreiranje kvalitetnog sajta.
Elementi na sajtu koji sadrže važne poruke koje želimo da prenesemo klijentima treba da su istaknute. Boldovan tekst, povećana veličina fonta, upadljiva boja, slika u pozadini koja prenosi istu poruku, mogu da pomognu pri dizajnu ovakvih elemenata.
LogoDizajn logoa je važan za brendiranje našeg sajta. Logo treba da je jednostavan i da asosica na uslugu, proizvod ili ono što se na sajtu može pronaći. Dizajnirajte dobar logo koji će klijentima biti lak za zapamtiti.

Programiranje sajta
Programiranje sajta ili web programiranje podrazumeva osmišljanje i kodiranje funkcija i programa koje će omogućiti normalno fukncionisanje sajta. Web programiranje podeljeno je na backend i frontend. Backend razvoj se bavi programiranjem na serveru i upravljanjem bazama podataka, dok je frontend zadužen za dizajn korisničkog interfejsa kao i programiranje funkcionalnosti elemenata na stranicama.
Prema vizuelnom dizajnu sajta, programiramo ponašanje elemenata na korisnikove akcije. Frontend developer treba da kodira i prilagodi sve grafičke elemente korisnikovim potrebama. Za svaki element na sajtu na koji korisnik može da utiče, potrebno je osmisliti programski kod koji će vratiti rezultat kao informaciju koju je korisnik tražio.
Podaci i informacije koje su dostupne na sajtu snimamo u bazu podataka. Organizaciju strukture baze podataka pravimo na osnovu strukture sajta. Ovo je dobra praksa zbog jednostavnijeg dinamičkog pronalaženja i prikazivanja podataka, kao i sinhronizacije frontend i backend kooda.
Programe za upravljanje podacima na serveru treba napisati tako da ih je lako povezati sa ostalim delovima sajta. Ovi programi se povezuju na frontend aplikacije i preko njih dinamički pozivaju i prikazuju podatke iz baze podataka.
API Application Interface je popularan način koji se koristi za povezivanje frontend aplikacija sa bazama podataka.

Dodavanje sadržaja na sajt
Kada smo napravili sajt, funkcionalnog i upotrebljivog dizajna, prelazimo na dodavanje sadržaja.
U web razvoju postoji izreka: ”Dizajn je kraljica a sadržaj je kralj”.(eng.origin. "Design is queen, content is king).
Ova izreka prenosi jasnu poruka da je za uspešan sajt, osim dobrog dizajna neophodan kvalitetan sadržaj.
Prema strukturi sajta koju smo unapred definisali, dodajemo stranice na sajt.
Za svaku stranicu potrebno je dodati relevantan sadržaj: tekst, slike, video, animacije, linkove i banere.
Tekstualni sadržaja na svakoj stranici sajta, treba jasno i nedvosmisleno da opiše delatnost ili namenu sajta.
Glavni naslov h1 I podnaslovi h2-h6 treba da budu u saglasnosti sa strukturom stranice.
Svaki podnaslov prati odgovarajući sadržaj. Obično su to tekst, slike i video. Rečenice u tekstu treba da su jednostavne i kratke.
Početna stranica treba da sadrži predstavljanje napisano u najkraćim crtama. Na ostale stranice dodajemo detaljnije o uslugama koje se nude.
Slika govori 1000 reči. Potrebno je dodati slike u stranice, koje će verodostojno prikazati uslugu ili temu opisanu u pratećem tekstu.

SEO optimizacija
Glavni cilj SEO optimizacije je da se sajt pojavi u Google i ostalim pretraživačima kada korisnici kucaju određene ključne reči.
SEO (eng. Searche Engines Optimization) optimizacija za pretraživače je podeljena u tri grupe koje uključuju:
Tehnički SEO - Tiče se tehničke optimizacije sajta: brzina učitavanja, responsivan dizajn, pravilna struktura i metatagovi.
SEO na stranici - On-page SEO - Optimizacija sadržaja na stranici kao što su tekst, slike, video i linkovi. Uspešna optimizacija stranice najviše zavisi od pravilne zastupljenosti ključnih reči.
SEO van stranice - Off-page SEO - Ovo podrazumeva povezivanje sa drugim web lokacijama sličnih delatnosti sa već izgrađenim autoritetom pretraživača i poverenjem korisnika.
Šta su ključne reči? Ključne reči su fraze i izrazi koje korisnici kucaju u Google kada traže određenu vrstu usluge. Na primer: “Izrada sajtova” je jedna od najčešćih ključnih reči kada neko traži uslugu izrade sajta.
Osnova uspešne SEO optimizacije je u pravilnom odabiru ključnih reči.
Više o SEO pisaćemo posebnoj stranici.

Hosting i domen
Sajtove obično pravimo na lokalnim serverima koji nisu direktno dostupni na internetu.
Napravili smo sajt, dodali sadržaj i sve radi kako treba. Sada je potrebno da kompletan sajt i bazu podatka prebacimo na hosting koji je javno dostupan.
Postoje mnoge agencije koje se bave iznamljivanjem host računara. Kada biramo najbolju opciju, prvo definišemo zahteve i potrebne resurse za normalan rad sajta. Drugi parametar za izbor hostinga je cena.
Odabir domene. Domen je adresa naše web lokacije, na primer: https://izrada-sajta.rs. Kucanjem ove adrese u pretraživaču poziva se web sajt koji se nalazi na nekom hosting računaru koji je javno dostupan na internetu.
Dobra praksa za izbor domene je da se bira ime sa kraćim rečima koje se lako pamnte. Poželjno je da domen sadrži reč ili frazu koja najbolje opisuje delatnost i ime firme, organizacije, ustanove i slično.

Testiranje i objavljivanje
Promocija i održavanje sajta
Promocija sajta
Održavanje sajta je faza razvoja sajta koja traje od objavljivanja, pa tokom njegovog daljeg postojanja. Održavanje sajta se radi u cilju unapređivanja funkcionalnosti sajta, kao i poboljšanja kvaliteta informacija potrebnih korisniku.